Hola a todos, en este pequeño tutorial creamos una entidad de datos de master data V2 y la ataremos a un app de VTABLE que nos permitira ver los datos de manera amigable.
Manos a la obra
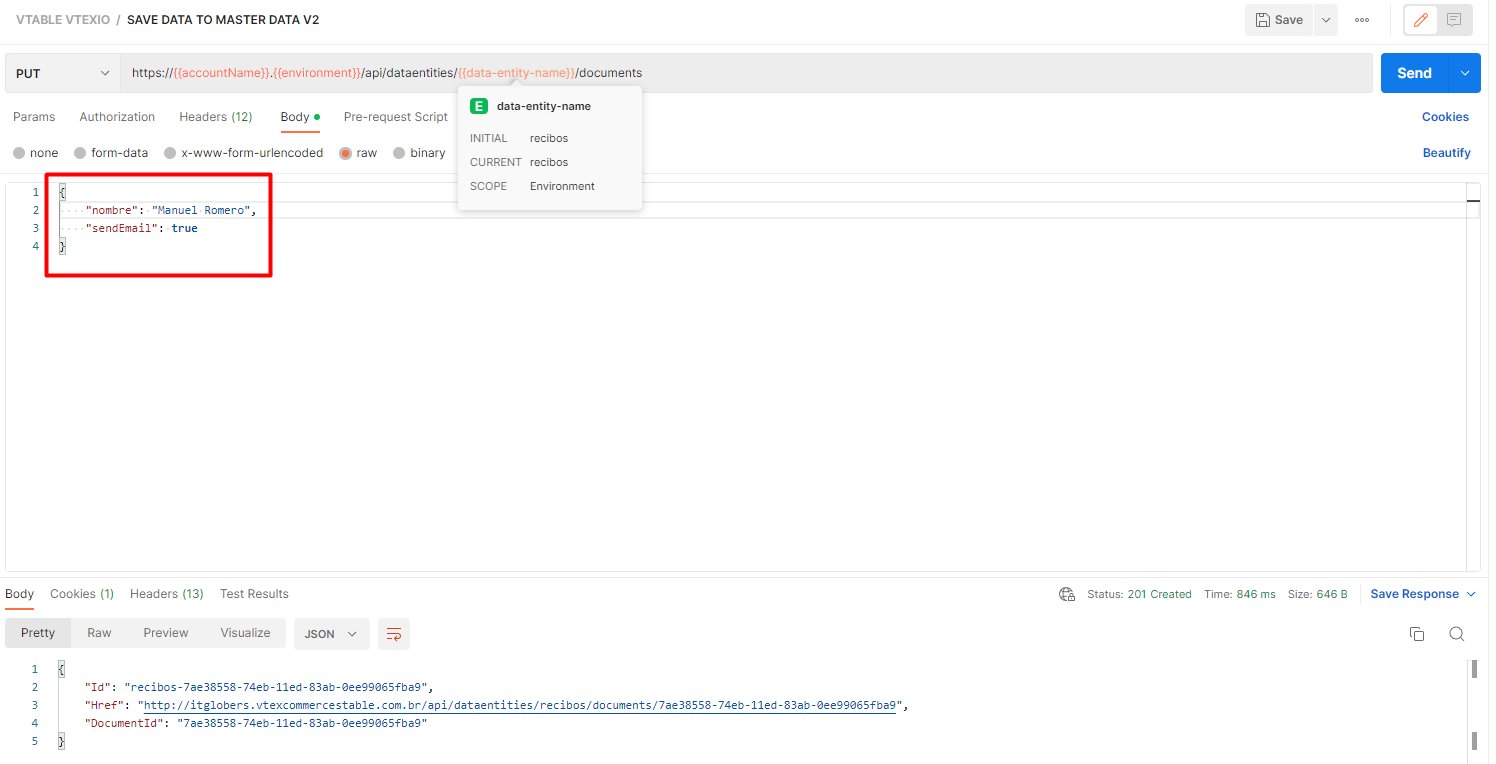
Lo primero que vamos hacer es crear una entidad de datos con master data V2, para esto lo que yo hago es crear un registro con el siguiente endpoint.
curl --request PUT
--url https://{{accountName}}.{{environment}}/api/dataentities/{{data-entity-name}}/documentsDonde {{data-entity-name}} es el nombre de la entidad de datos que van a crear.
Para mi ejemplo la llamaré recibos.

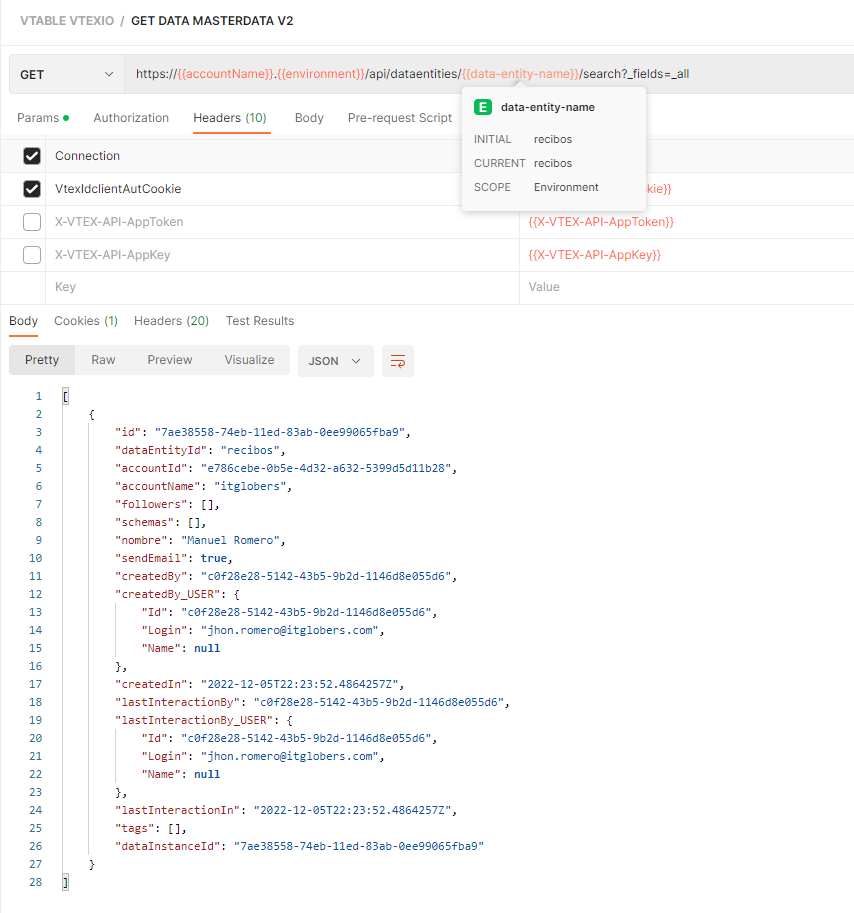
Luego podemos confirmar que nuestra entidad de datos ha sido creada haciendo un simple GET.
https://{{accountName}}.{{environment}}/api/dataentities/{{data-entity-name}}/search?_fields=_all
Una vez confirmamos que tenemos nuestra entidad de datos creada vamos a crear un JSON schema.
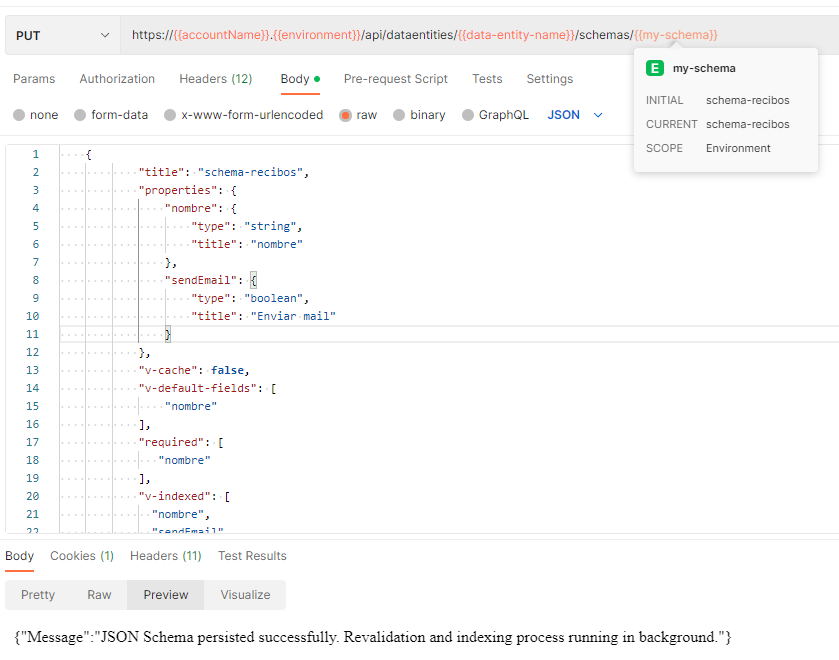
Para crearlo solo debemos enviar el siguiente formato JSON al siguiente endpoint de VTEX donde tambien debemos hacer referencia a la entidad de datos, de esta manera vamos a enlazar la entidad de datos con el json schema.
https://{{accountName}}.{{environment}}/api/dataentities/{{data-entity-name}}/schemas/{{my-schema}}Donde {{data-entity-name}} es el nombre de la entidad anteriormente creada y {{my-schema}} es el nombre de nuestro schema.
Para este ejemplo seria:
{{data-entity-name}} = recibos
{{my-schema}} = schema-recibos
Puedes obtener mas informacion sobre como crear estos JSON Schema en la siguiente documentación. click Aqui
{
"title": "schema-recibos",
"properties": {
"nombre": {
"type": "string",
"title": "nombre"
},
"sendEmail": {
"type": "boolean",
"title": "Enviar mail"
}
},
"v-cache": false,
"v-default-fields": [
"nombre"
],
"required": [
"nombre"
],
"v-indexed": [
"nombre",
"sendEmail"
],
"v-security": {
"publicJsonSchema": true,
"allowGetAll": true,
"publicRead": [
"nombre",
"sendEmail"
],
"publicWrite": [
"nombre",
"sendEmail"
],
"publicFilter": [
"nombre",
"sendEmail"
]
},
"v-triggers": [
{
"name":"send-trigger",
"active": true,
"condition": "sendEmail=true",
"action": {
"type": "email",
"provider": "default",
"subject": "My template email with VTEX Master Data",
"to": [
"{!email}",
"jhon.romero@itglobers.com"
],
"bcc": [
"jhon.romero@itglobers.com"
],
"replyTo": "noreply@vtexcommerce.com.br",
"body": "My email with document {!id} and {!nombre}"
}
}
]
}
Deberiamos obtener un resultado como este:

Una vez tienes creada la entidad de datos y un schema relacionado a dicha entidad basta con crear una APP de VTABLE que se va encargar de mostrar los datos de esa entidad de manera amigable en el administrador de VTEX.
Para crear la APP de VTEX tambien debemos construir un JSON Schema que se encargara de leer los datos de la entidad, puedes obtener mas informacion sobre como crear este JSON aqui.
{
"name": "recibos-app",
"title": "recibos-vtable",
"dataEntityId": "recibos",
"accountName": "itglobers",
"followers": [],
"schema": [
"schema-recibos"
],
"tables": [
{
"id": "main",
"label": "recibos-tag",
"title": "titulo-recibos",
"entity": "recibos",
"model": "schema-recibos",
"saveOnChange": true,
"fields": {
"id": {
"width": 200,
"label": "id"
},
"nombre": {
"maxLenght": 500,
"width": 200,
"label": "nombre"
},
"sendEmail":{
"width": 200
}
},
"list": [
"id",
"nombre",
"sendEmail"
],
"editor": {
"settings": {
"sections": [
{
"name": "Editar Informacion",
"fields": [
"nombre",
"sendEmail"
]
}
]
}
}
}
]
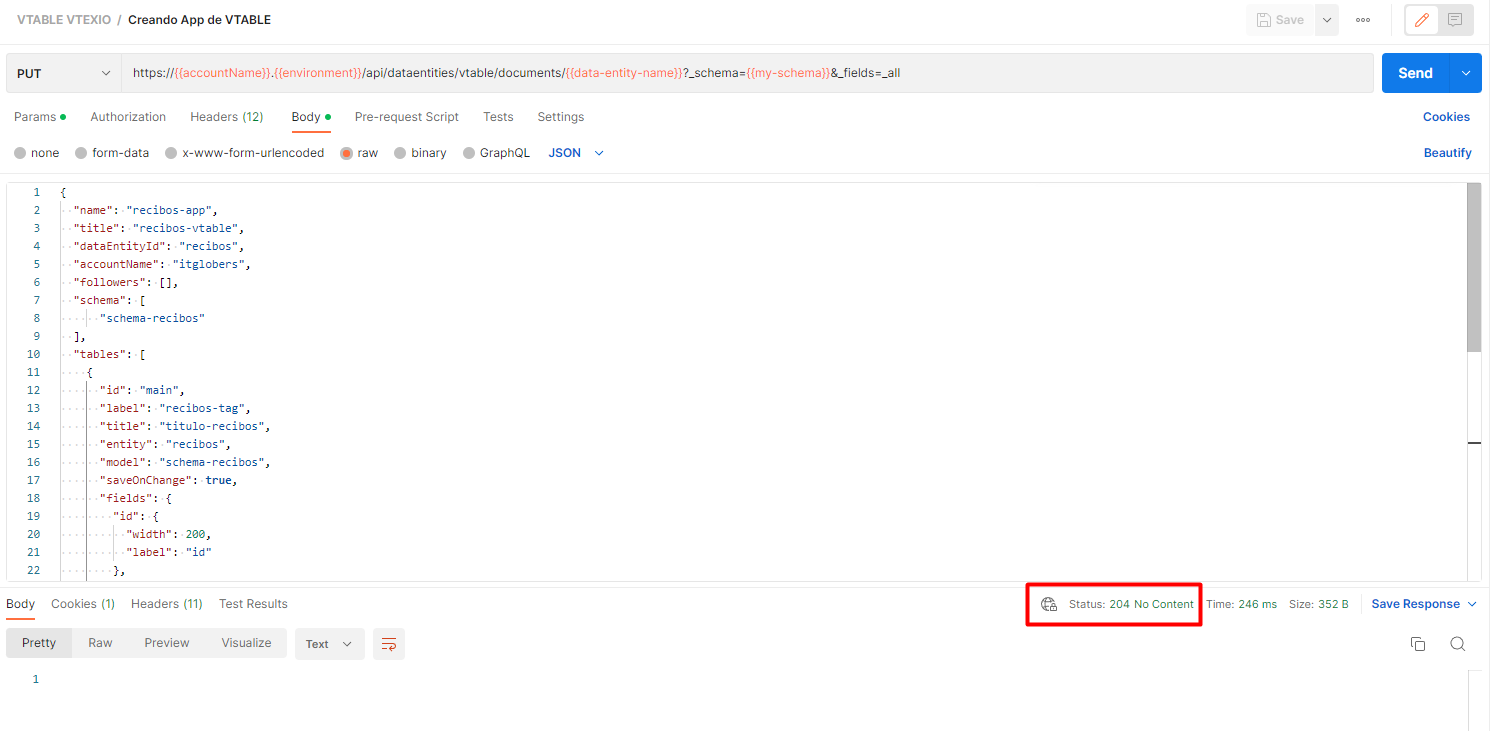
}Luego de tener construido nuestro JSON Schema debemos hacer un PUT al siguiente endpoint de VTEX:
https://{{accountName}}.{{environment}}/api/dataentities/vtable/documents/{{data-entity-name}}?_schema={{my-schema}}&_fields=_allRecordemos que para este ejemplo seria:
{{data-entity-name}} = recibos
{{my-schema}} = schema-recibos

El response de este endpoint generalmente llega vacio, pero basta con recibir un 204 y podemos dar por terminado nuestro proceso de creación.
Para confirmar que todo este en orden podemos visita la URL
https://{{accountName}}.myvtex.com/admin/vtable/#/Y encontraremos nuestra APP llamada recibos-vtable.

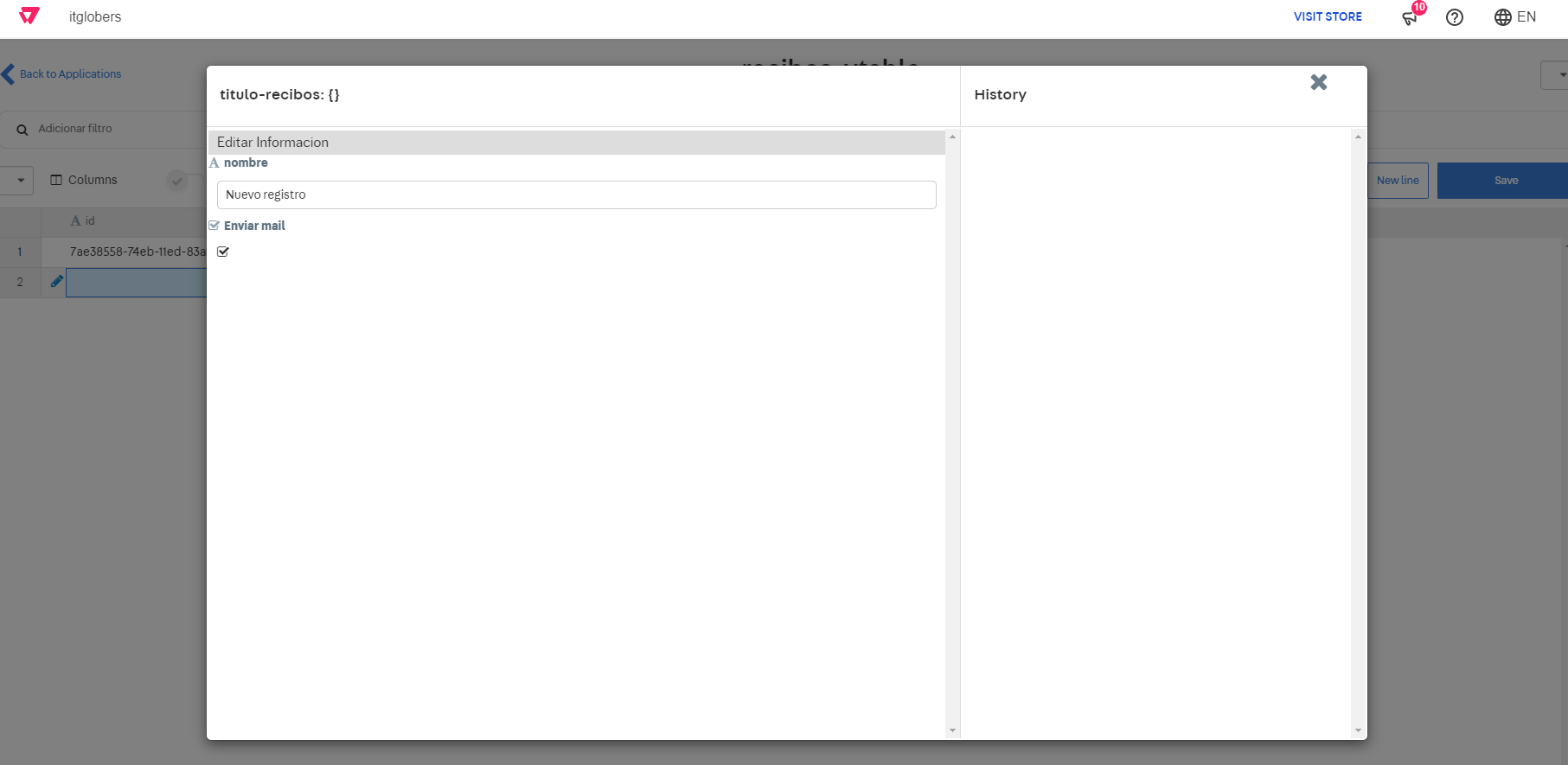
Al darle click nos va llevar al administrador de datos de master data V2.

Desde este administrador podremos gestionar los datos de las entidades de master data V2.

Bonus
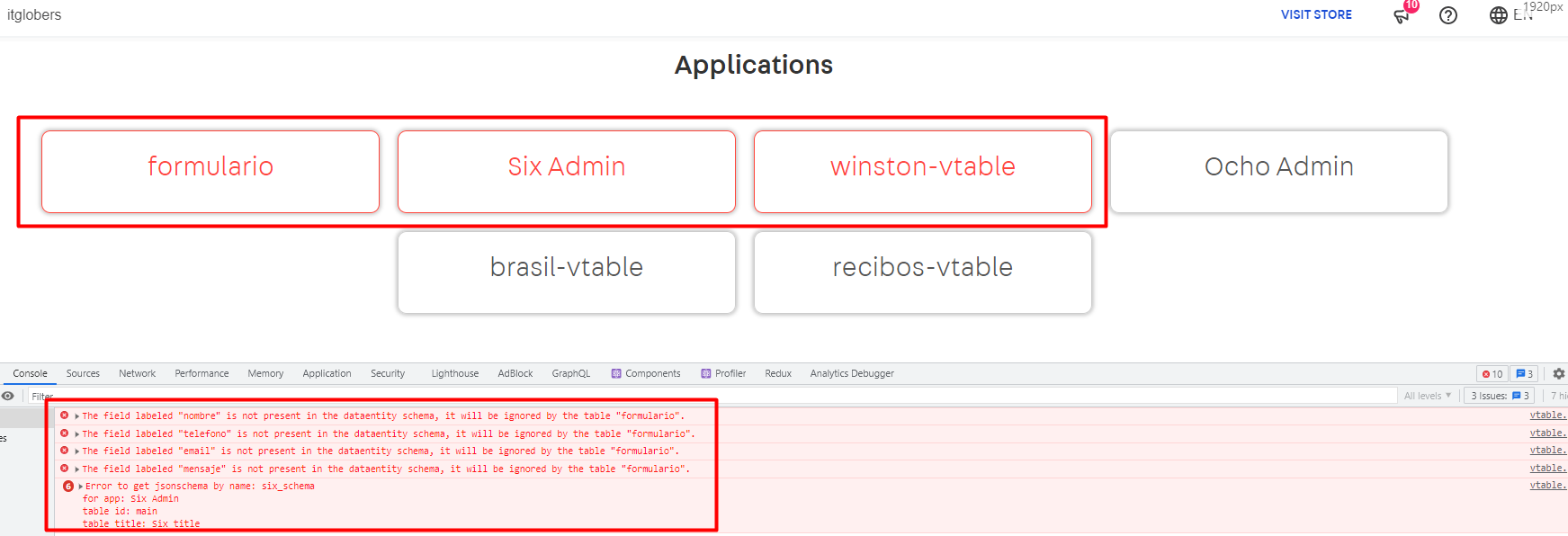
1) Existe un known-issues de vtex donde si llegas a hacer mal este proceso creas una app corrupta y no puedes editarla para cambiar el schema o intentar arreglarla.
La ventaja es que puedes saber que tu APP quedo corrupta por que tiene borde ROJO.
Incluso si inspeccionas el nevagador verás el error.
La unica manera de solucionar esto es eliminar la app y volverla a crear, pero no encontre como eliminar una APP de VTEX, si saben les agradezco el dato ;)

Dato curioso 😊
Sabes que estas trabajando con MASTER DATA V1 cuando usas acronimos. Por ejemplo la entidad de clientes donde generalmente usas el acronimo CL. Para MASTER DATA V2 generalmente usas el nombre completo de la entidad, para nuestro caso fue "recibos".
Espero les sirva la info, si ven que algo esta mal no duden en dejarme un mail para corregirlo.


Comentarios